How Harbor works#
Basic points#
Tip
Did you read Terminology? Harry says: “Without reading our terms you will be lost at sea!”

These are important points that you need to understand from how Harbor works.
Harbor towers use bluetooth instead of the internet. Harbor towers piggyback off of the user’s device internet signal in order to communicate with harbor servers.
Harbor uses a mobile SDK (iOS Native, Android Native, and React Native). To establish a session with the Towers and use the tokens to open the lockers.
The rest of the interactions happen between your backend and Harbor. Such as: get locations availability, make a reservation, get a token to open a locker, etc.
Tip
Remember: The board that you are assigned is a Harbor Controller Board, not a locker, and will be referred to as such throughout this documentation. If you don’t have one of these boards order one Here.

Flow for a delivery#
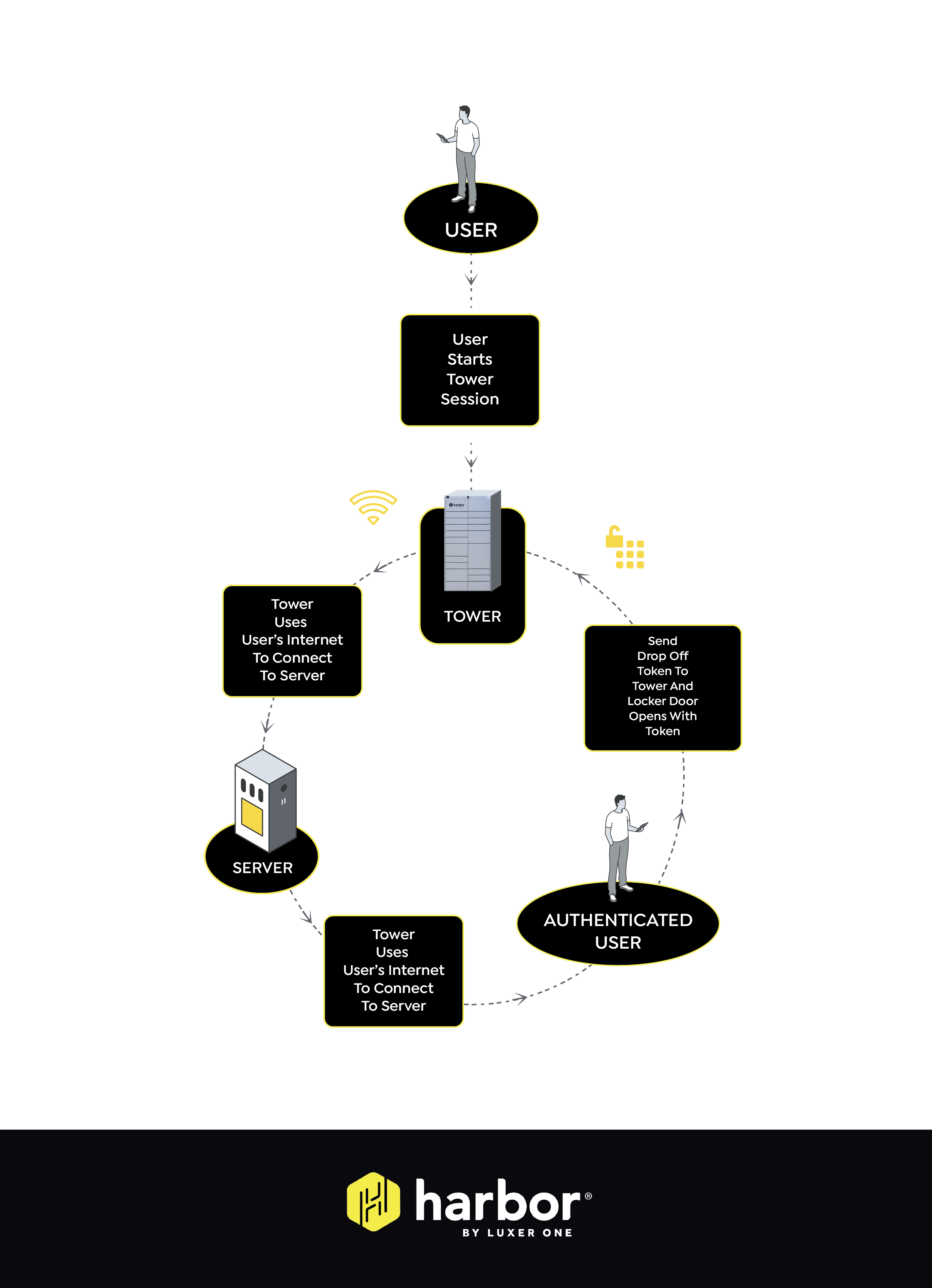
Here is a bird’s eye view of the delivery process.
“User” represents The user’s device before any kind of connection to the tower.
“Server” represents your backend service.
“AuthenticatedUser” Represents the user’s device after the session has started and the user has authenticated.
The “Tower” is a single tower of the Harbor Public Network.
Now that you have an idea of how this all works, let’s get your credentials and a Tower board to integrate! get_credentials_hardware
For more information, see: * Default Locker Sizes + Layout - Default Locker Sizes + Layout * Locker Statuses - Locker Statuses