Harbor deep links#
Our api docs#
First visit our api docs, https://api.{}.harborlockers.com/docs Notice the {}, this needs to be curated for the environment that you want the API docs for.
If you are targetting the sandbox environment, use https://api.sandbox.harborlockers.com/docsIn production, use: https://api.harborlockers.com/docs
Drop off#
In order to generate a deeplink for dropoff we will need to call this endpoint: /v1/locker-open-requests/dropoff-locker-request
You will need the following information
- {
“locationId”: 0, “lockerTypeId”: 0, “requireLowLocker”: true, “returnUrl”: “string”, “payload”: {}
}
locationId, can be found on the locations page of Harbor Console. My location ID is 415
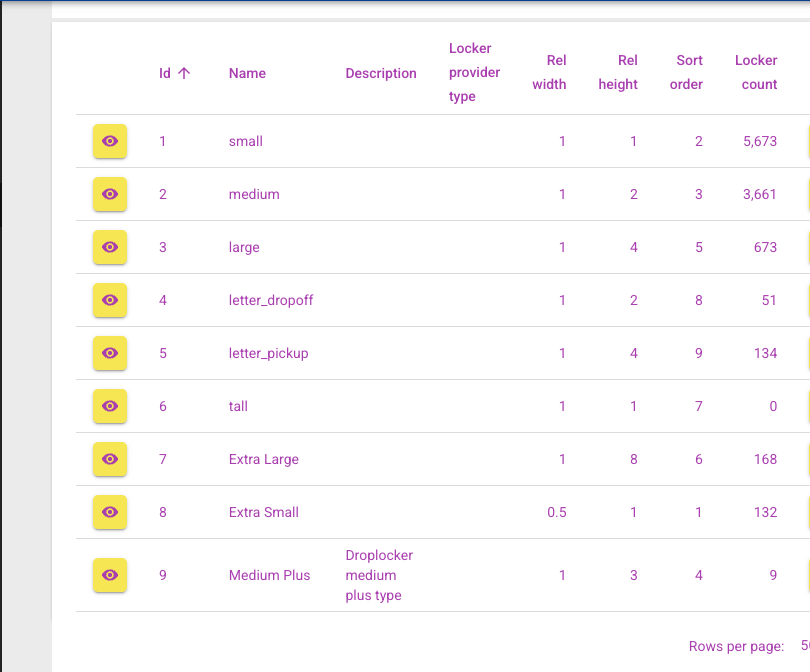
lockerTypeId, can be found under the locker-types page.

Use the ID for the locker type you need.
requireLowLocker, needs to be true/false.
returnUrl can be set to where you want the user to be sent after the pickup has been completed.
In the end, your parameters will look something like this.
- {
“locationId”: 415, “lockerTypeId”: 2, “requireLowLocker”: false, “returnUrl”: “string”, “payload”: {}
}
This will give you a deeplink in the response. That is what should be sent to the user.
Here’s an example of a functioning deeplink: “locker-open://dropoff?token=eyJyZXF1ZXN0X2lkIjoxNn0.7ZGoLOBtrOPlYYpYMHPWDIlvyXs&env=development”
Pick up#
For pickup you only need the locker id:

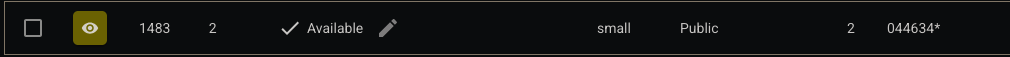
Be careful that you don’t use the locker name, which is often a number. In this image the locker name is 2, but the id is 1483
So you request will look like this;
- {
“lockerId”: 1483, “returnUrl”: “string”, “payload”: {}
}
This will give you the pickup deep link:
“locker-open://pickup?token=eyJyZXF1ZXN0X2lkIjozOH0.r_LXP0J9LwkKqFR1hrecHmoTMGc&env=development”